CSS Grid و Flexbox_ چگونه از این تکنولوژی ها برای طراحی وبسایت استفاده کنیم؟
در دنیای طراحی وبسایت استفاده از ابزارهای پیشرفته و قدرتمندی مثل CSS Grid و Flexbox به طراحان امکان می دهد تا تجربه ای کارآمد و جذاب را برای کاربران فراهم کنند. این دو تکنولوژی امکانات متفاوتی برای چیدمان عناصر وب دارند که استفاده ترکیبی آن ها می تواند وب سایتی انعطاف پذیر و قابل اطمینان ایجاد کند. استفاده صحیح از CSS Grid و Flexbox میتواند به کاهش حجم کدها و بهبود سرعت بارگذاری صفحه کمک کند. سرعت بارگذاری یکی دیگر از عوامل مهم در سئو سایت است. در این مقاله به مقایسه نحوه استفاده و مزایای هر یک از این تکنیک ها می پردازیم و بررسی می کنیم که چگونه می توانید این دو را به بهترین شکل در پروژه های وب خود بکار ببرید.

CSS Grid چیست و چه مزایایی دارد؟
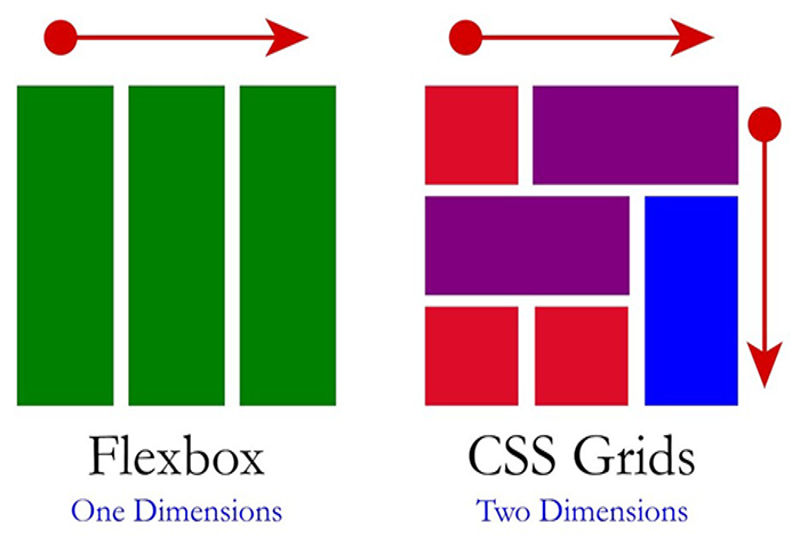
CSS Grid یک سیستم چیدمان دوبعدی است که به طراحان وب امکان می دهد تا عناصر را به صورت منظم و در یک شبکه مشخص قرار دهند. این تکنیک به ویژه برای طراحی های پیچیده و قابل تنظیم مناسب است.
مزایای CSS Grid
ساختار منظم : امکان چیدمان المان ها در قالب سطر و ستون.
- انعطاف پذیری بالا : کنترل کامل بر روی محل و اندازه المان ها.
- قابلیت ترکیب با سایر ابزارها : می توان از آن در کنار Flexbox برای طراحی منعطف تر استفاده کرد.
Flexbox چیست و چگونه کار می کند؟
Flexbox یک تکنیک چیدمان یک بعدی است که برای مدیریت و توزیع فضا میان المان ها استفاده می شود. برخلاف Grid که دوبعدی است Flexbox برای چیدمان المان ها در یک محور (افقی یا عمودی) ایده آل است.
مزایای Flexbox
- مدیریت ساده تر فضا : با Flexbox می توانید فاصله های میان عناصر را به راحتی تنظیم کنید.
- پشتیبانی از تغییرات در اندازه : به خوبی با تغییرات در اندازه صفحه سازگار می شود.
- انعطاف پذیری در تنظیمات محتوایی : چیدمان المان ها به صورت افقی یا عمودی به راحتی امکان پذیر است.
مقایسه CSS Grid و Flexbox
|
ویژگی ها |
CSS Grid |
Flexbox |
|
نوع چیدمان |
دوبعدی (سطر و ستون) |
یک بعدی (افقی یا عمودی) |
|
مورد استفاده |
طراحی کلی صفحات و قالب های پیچیده |
چینش های جزئی و تغییرات در فضای داخلی |
|
قابلیت تنظیم فضا |
بالا |
مناسب برای فضاهای کوچک تر |
|
کاربرد اصلی |
چیدمان کامل صفحات |
چیدمان عناصر جزئی داخل بلوک ها |

کدام تکنیک در کجا استفاده شود؟
استفاده از CSS Grid برای ساختارهای اصلی
CSS Grid برای طراحی بخش های اصلی یک صفحه وب مانند هدر فوتر سایدبار و محتوای اصلی مناسب است. این تکنیک امکان مدیریت بخش های مختلف و تنظیم دقیق فضای اختصاص داده شده به هر کدام را به شما می دهد.
استفاده از Flexbox برای جزئیات و چینش های جزئی
Flexbox برای چینش درونی عناصر و کنترل فضای بین اجزای کوچکتر مانند منوها دکمه ها و آیتم های کارتی کاربرد دارد. اگر نیاز به تنظیم فاصله های جزئی و چیدمان دقیق در یک محور مشخص دارید Flexbox گزینه مناسبی است.
چگونه CSS Grid و Flexbox را به طور همزمان استفاده کنیم؟
یکی از استراتژی های کاربردی استفاده ترکیبی از CSS GridوFlexbox است. برای مثال :
- ساختار کلی صفحه را با استفاده از CSS Grid بسازید.
- سپس چینش داخلی بخش ها مانند منو و گالری تصاویر را با Flexbox تنظیم کنید.
نمونه کد
در مثال زیر یک ساختار ساده با CSS Grid برای بخش های اصلی و با Flexbox برای چینش آیتم های داخلی ایجاد شده است :
css
.container { display : grid; grid-template-columns : ۱fr ۲fr ۱fr; grid-template-rows : auto; gap : ۲۰px; } .menu, .content, .sidebar { display : flex; flex-direction : column; align-items : center;
.container {
display : grid;
grid-template-columns : ۱fr ۲fr ۱fr;
grid-template-rows : auto;
gap : ۲۰px;
}
.menu, .content, .sidebar {
display : flex;
flex-direction : column;
align-items : center;
}
آیا شما به دنبال کسب اطلاعات بیشتر در مورد "CSS Grid و Flexbox_ چگونه از این تکنولوژی ها برای طراحی وبسایت استفاده کنیم؟" هستید؟ با کلیک بر روی تکنولوژی, کسب و کار ایرانی، به دنبال مطالب مرتبط با این موضوع هستید؟ با کلیک بر روی دسته بندی های مرتبط، محتواهای دیگری را کشف کنید. همچنین، ممکن است در این دسته بندی، سریال ها، فیلم ها، کتاب ها و مقالات مفیدی نیز برای شما قرار داشته باشند. بنابراین، همین حالا برای کشف دنیای جذاب و گسترده ی محتواهای مرتبط با "CSS Grid و Flexbox_ چگونه از این تکنولوژی ها برای طراحی وبسایت استفاده کنیم؟"، کلیک کنید.